外贸建站新手教程:从零开始自己搭建外贸网站
外贸建站新手教程:从零开始自己搭建外贸网站
2024-07-12 16:36
通过学习这篇外贸建站教程,即便你是一个完完全全的建站新手,也可学会Wordpress外贸自建站方法,可以快速而简单地创建出一个实用的外贸网站,无需懂得代码编程。
通过此方法做出的网站,虽然不能说是非常专业,但绝对会超过国内七成以上的外贸网站。
当然,有条件的还是建议找专业的外贸建站商做网站,比如我们云点。
我方建站确保做出的网站没有任何SEO死角,所用的建站程序针对SEO进行过二次开发配置,拥有最佳的SEO营销性能,这些都不是自己简单建站可比的;不要因为一点小钱,耽误自身发展时间。
好了,题外话就说到这里,下面正式开始我们的零基础外贸建站教程。
第1步:了解并确定外贸建站方式
外贸建站的方式归纳起来其实就两种:完全自主搭建和使用已有的建站程序搭建。
自主搭建就是熟悉使用代码语言,比如:Html、PHP、ASP、Java等,自己编辑出功能程序和网页。
利用已有的建站程序搭建网站,指的是使用某个开源CMS(内容编辑系统)创建网页、构建网站,常见的CMS系统有Wordpress、Joomla、Wix等。
这两种建站方式做出的网站,没有绝对意义上的优劣之分;使用得当,都能做出不错的网站。
前者对技术水平的要求很高,各个方面可自由定制,常用于建设大型网站。
后者,使用起来快速、方便,非完全定制,一般的中小型网站都是采用此法搭建,成本也比第一种方式低得多。
外贸建站方式的选择
互联网上绝大部分的网站都是通过第二种方法(开源CMS)搭建而成的。因为,第一种方法(完全自主搭建)需要建站者熟练掌握语言代码,技术门槛较高。而且,完全自我编辑的网站程序容易出现各类问题,需要不断地完善改进。
没有强大的技术支持,想做出一个不错的网站是很困难的,建站的耗费也很高,无论是时间还是费用。
像阿里巴巴、亚马逊这些大站,就是属于完全自我搭建的网站,他们都是有着非常专业的技术团队在维护网站运行。
所以,想要0基础建站,找个成熟的CMS系统建站是最佳的选择。
大部分的外贸建站商,其实也都是使用各类CMS在为客户建站。
有技术的建站商,会在CMS的基础上,自己进行二次开发、优化配置,让建站程序做出的网站更加适合SEO,让网站后期可以取得更好的排名效果。
比如,我方就是基于Wordpress优秀主题进行了二次开发优化配置程序,帮助客户建站;所做网站,后期基本上都取得了不错的SEO效果。
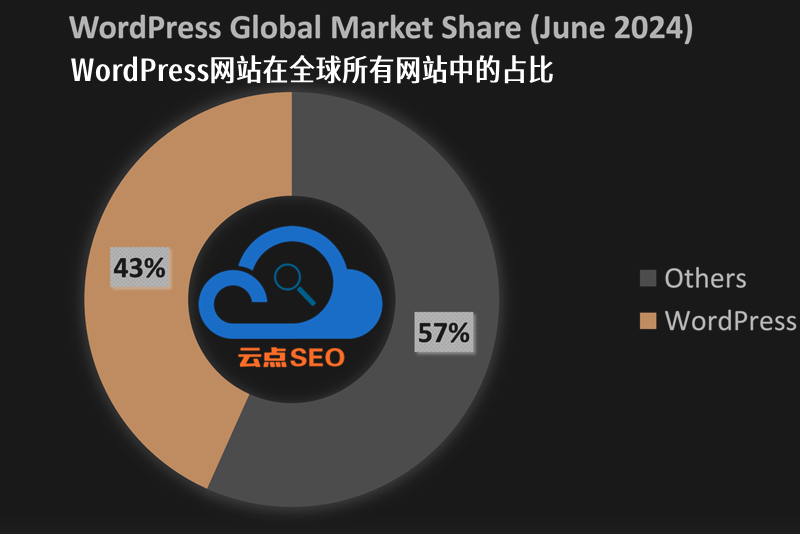
为什么选择Wordpress这个CMS系统呢?

好的东西总是能够经得起长时间的检测,Wordpress网站全球占比已经将近一半。Wordpress之所以能够如此流行,我们总结出了几点原因:
- WordPress是完全免费的一款建站程序,所有人都可以使用这个平台,没有功能性的限制。
- WordPress大大降低了建站难度与建站时间。Html是所有建站语言中最基础的一个,也是最容易掌握的一门语言。
- 即便是Html,从头开始学习,一般也需要至少6个月的时间才能掌握,更不用说还有CSS,以及难度更高的其他语言了。
- 不涉及二次开发的情况下,使用Wordpress不需要你懂任何代码语言,一周的时间足够你熟悉这个系统,然后就可以开始建站。
- 一般不太复杂的网站,10来天的时间就能够通过Wordpress建设出来。
- 相比其他的CMS建站程序,Wordpress是最早出现,同时也是最成熟的一个,使用体验也是最佳的。另外,由于Wordpress的广泛使用,
- 很多品牌主机都支持一键安装Wordpress程序,让Wordpress建站变得更加简单。
WordPress本身具有良好的延展性,以此为基础,很多优秀的、功能强大的主题和插件被开发了出来。我们可以通过Wordpress+主题+插件,
建设各种类型的网站。例如,使用WooCommerce插件建设B2C商城网站:WooCommerce外贸建站教程,WooCommerce插件怎么用
但,WordPress更适合搭建B2B网站,如果想要建设B2C商城站,更建议使用Shopify:Shopify外贸建站教程,Shopify B2C独立站搭建全流程
第2步:准备好外贸建站要使用的域名和空间主机
建立一个外贸网站离不开域名和主机。
用户通过域名访问你的网站,网站的程序则需要放在主机里才能运行,进而反馈给用户相关页面。
选择域名和主机空间需要考虑到多方面因素,相关建议:如何选择域名以及如何选择主机
域名和空间的注册购买方法
域名:Namesilo注册购买域名教程
空间:Siteground外贸主机购买教程
如果想在国内购买域名,可以选择阿里云,操作麻烦一些,需要进行实名认证:阿里云(万网)注册购买域名教程
第3步:安装WordPress
域名和空间主机购买后,就可以开始设置使用了。
首先,我们要通过主机后台功能,安装Wordpress,具体步骤:
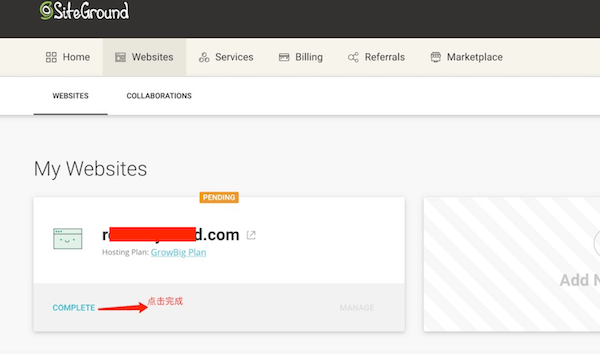
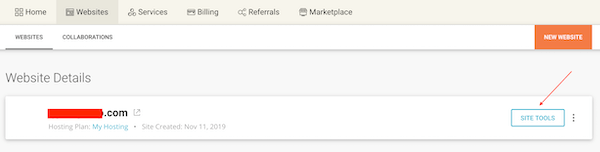
1. 登录Siteground后台,进入Websites栏目,在跳转到的页面中找到网站域名,点击下方的“COMPLETE”按钮。

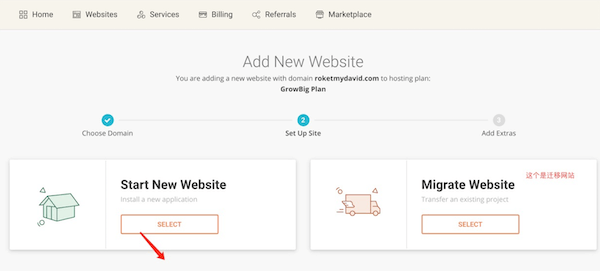
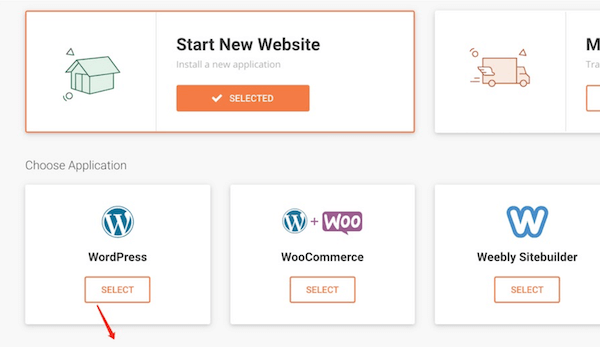
2. 点击Start New Website下方的“SELECT”按钮。

3. 点击选择Wordpress安装程序。

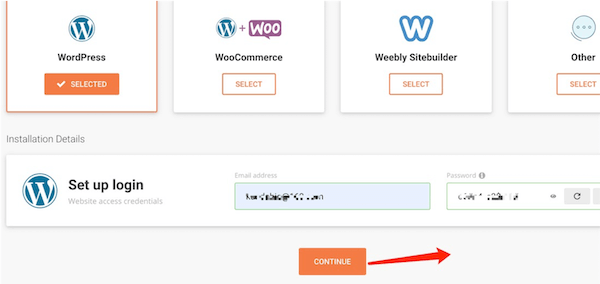
4. 选择好了安装程序后,下面会让你填写登录wordpress后台的登录名/邮箱和密码,填写一个你在使用的邮箱,
密码建议使用自动生成的,比较安全,别忘了复制密码保存好,填完后点击继续。

5. 接下来的页面里,会让你选择是否额外购买Site Scanner病毒扫描功能,可以直接略过,点击FINISH完成。
Siteground将开始在主机空间里安装程序。

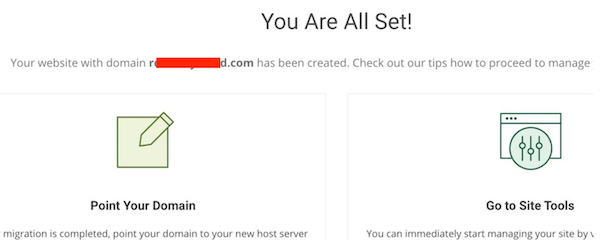
6. 安装成功后,会有提示。至此,主机方面的设置就完成了。

如果你想要屏蔽国内的访问者,也可在主机里进行设置:外贸网站如何屏蔽国内IP访问
第4步:解析域名使之生效
1. 在设置域名解析之前,我们得先回到Siteground后台的Websites栏目,点击域名后面的“SITE TOOLS”按钮。

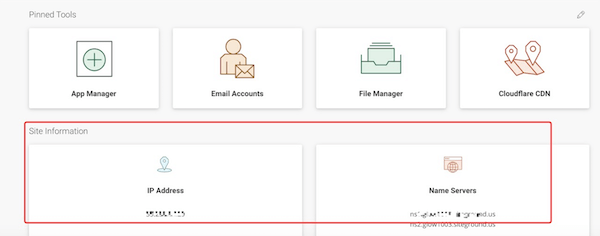
2. 在跳转的页面中,找到空间主机的IP地址,并记录保存,后面有用,就是下图中“IP Address”。

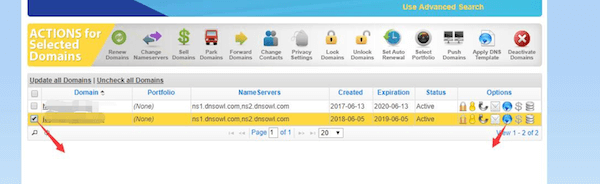
3. 登录namesilo后台,找到需要解析的域名,点击右侧那个球形按钮,进入添加解析页面。

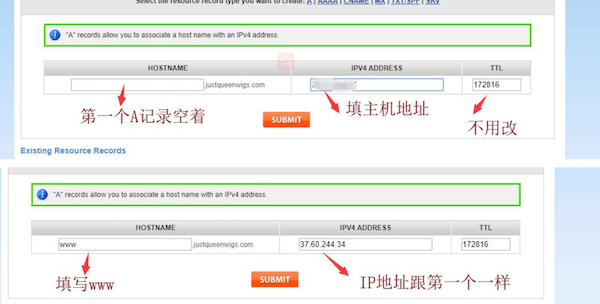
4. 按下图示例,添加两个A记录解析规则,其中的IP地址填写之前你保存好的主机IP地址。这两条规则,可以让用户输入域名时,无论带没带www均可访问到网站。

5. 上述步骤全部完成后,等待解析生效即可,一般1个小时内肯定能够生效。解析生效后,外贸网站其实就已
经可以访问了,但此时网站是空白内容,显示的是Wordpress默认的博客主题。
第5步:安装主题程序
WordPress自带的默认主题功能很少,只能用作简单博客使用。想要做个不错的外贸网站,我们需要先安装一款优秀的主题。
这里介绍3个最受欢迎的Wordpress多功能主题:Enfold、Avada、The7。这三个主题,我方均测试过,都适合用于外贸建站。
其中,Enfold主题对于SEO的适应性最好,我方就是基于这个主题进行了二次开发,让其完全符合SEO需求,然后用于给客户建站。
Avada主题各方面比较均衡,设计样式比较多。
The7主题使用方法相对来说最为简单,较为适合新手操作,我们这里就选择The7作为讲解对象。
下面说下,Wordpress如何自行安装主题程序:
1. 登录网站的后台。
通过浏览器访问你的网站域名,后面加上wp-admin,这就是Wordpress网站统一的后台登录地址,形式如下:www.example.com/wp-admin
输入安装建站程序时,保存好的账号和密码,点击“Log In”。

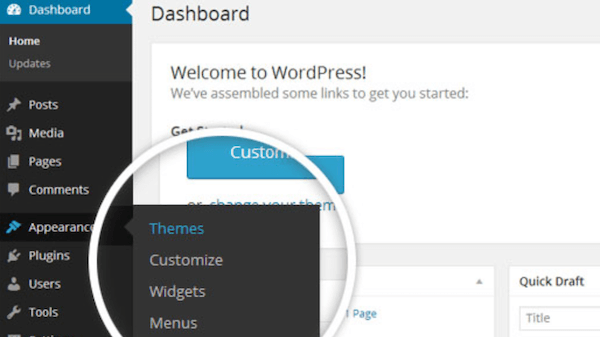
2. 在网站后台中,找到“Appearance”下方的“Themes”选项并点击。

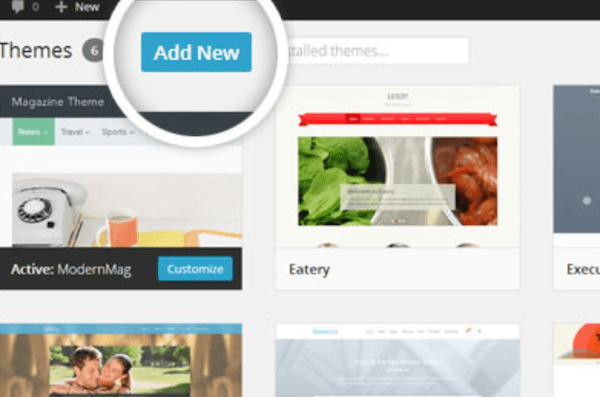
3. 点击上方的“Add New”按钮,添加新主题。

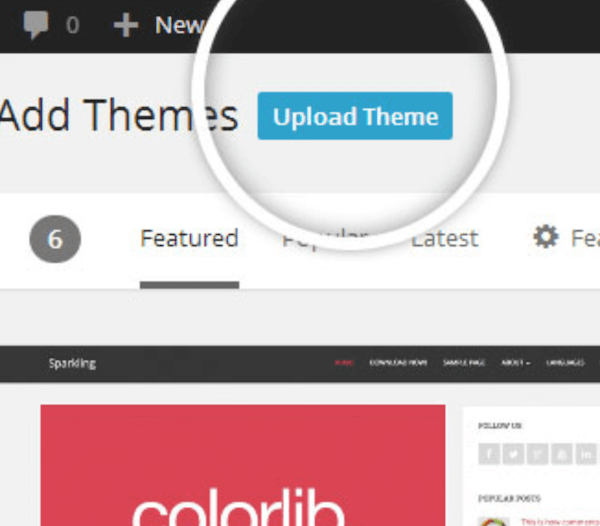
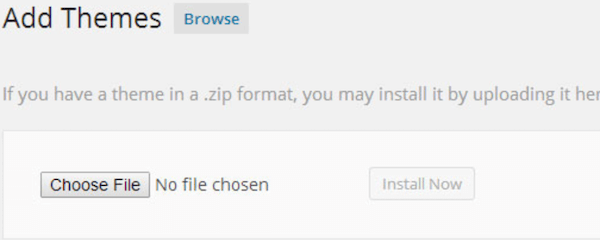
4. 点击“Upload Theme”上传主题程序,进行安装;没有主题的,可以到Themeforest官网购买。


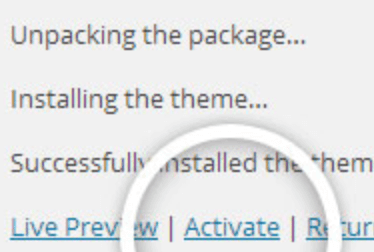
5. 安装完成后,点击“Activate”激活,开始使用。

第6步:网站后台功能介绍
为了方便讲解,让大家更容易理解所讲内容,我将使用中文界面来讲,大家可以对照着操作。
掌握了网站后台的基础功能后,你才能按照自己想法制定网站的设计风格和内容,建议网站以实用为目标,
没有思路的话,可以参考我方建站设计风格。
如果你是做英文站的,后台语言默认英文,不要改动。如果改动的话,前台一些系统默认显示的地方,
比如面包屑导航,就会使用你改动后的那个语言。这样,你自己编辑的内容是英文的,
一些系统默认的地方却显示其他语种,整个网站无法保持语言一致性了。
1. 了解网站后台功能区
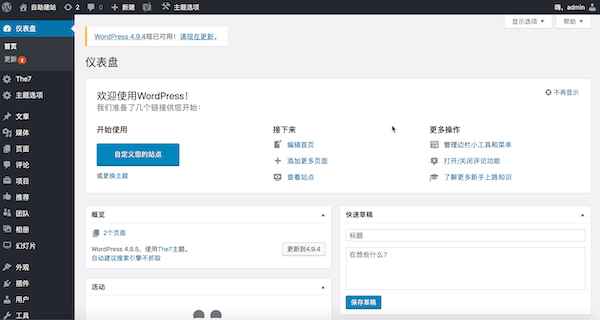
登录后台后,我们首先会来到仪表盘区域,这块区域相当于网站情况的概览,比如显示网站已有多少页面、文章。
左上角是网站名称,右上角是登录的账户,左侧边栏是网站后台功能区域,右侧显示具体功能页面。
我们设置网站和编辑内容,都要通过功能区域选择对应的功能进行操作。
下面先简单介绍下,主要的功能区作用。

仪表盘:显示网站概览的地方,通过下面的首页可以查看网站首页,更新里显示可以更新的项目。
一般情况下不建议更新,Wordpress网站是由原程序、主题以及插件共同构建而成,更新其中的某一个,
有可能造成兼容性问题,导致无法访问,或者某个区块出问题。
所以,一般情况下不要去更新。现在的Wordpress程序也已经足够成熟,安全性方面也无需担心。
The7:这里是显示The7主题相关信息的地方,无需设置。
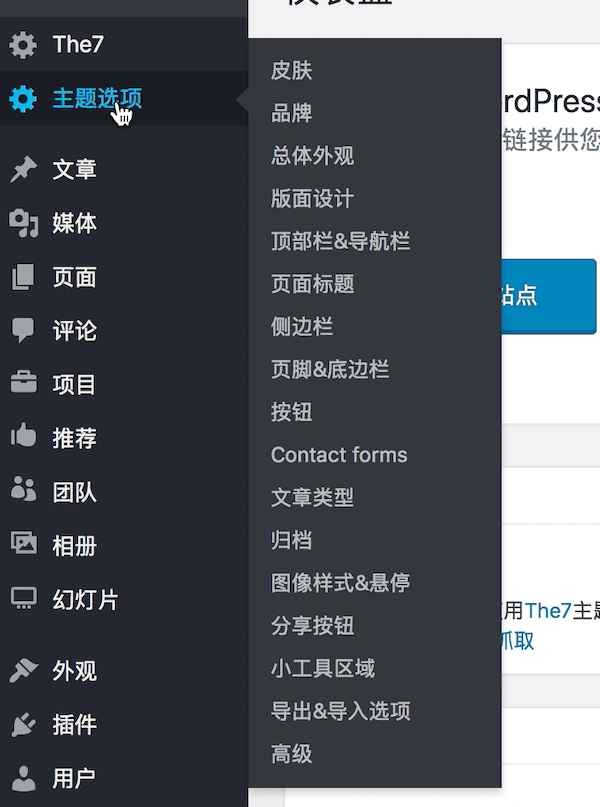
主题选项:这个是The7主题的基础设置区域,每个主题都有自己设置网站基础信息的地方,里面有详细的设置选项,下文有具体说明。
文章:发布文章的地方,同时可以给文章设置类目以及Tag标签。
媒体:上传媒体文件的地方,主要是图片(外贸建站中原创图片的获取和使用方法)。
页面:创建网站页面的地方,主要用于创建网站上的常用页面。
评论:管理网站里评论留言的地方,前提是网站已经打开允许评论功能,一般默认打开。
项目、推荐、团队、相册:后面会有具体使用方法介绍。
幻灯片:用于设置网站Banner图片的地方。
插件:用于管理和安装网站插件的地方。
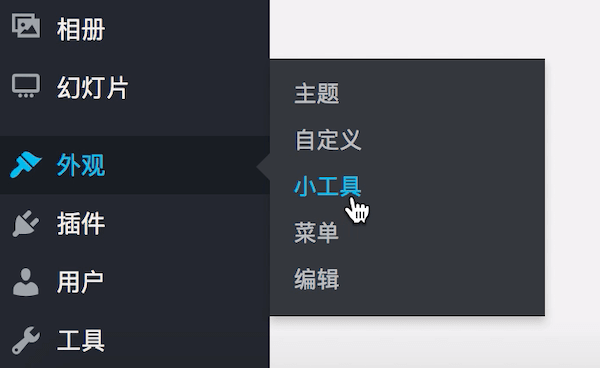
外观:安装主题,给网站添加小工具,也是编辑网站菜单导航的地方。
这里就先介绍以上这些内容,其他的功能区,会在具体用到的时候再介绍。
2. 设置外贸网站的基础信息
The7主题的网站基础信息是通过主题选项里的诸多功能实现的:

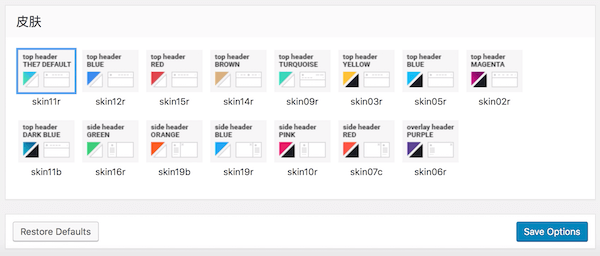
皮肤:设置网站基础色彩的地方。
这里有一些已经搭配好的色彩方案,可以自由选择,设置保存后,可以通过访问网站查看效果。
网站里的各个元素基本上都可以自定义颜色。因此,这里可以先根据自己喜好随意选择一个就行。

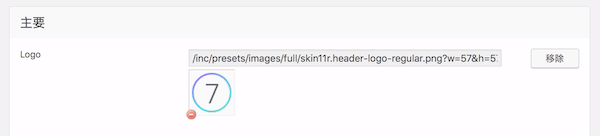
品牌:这里用于设置网站的Logo标志,以及不同状态的导航栏里Logo的样式,包括普通导航、透明导航、
浮动导航、移动端、底部栏的Logo显示。
除此之外,这里还可以设置网站图标和底部版权信息。

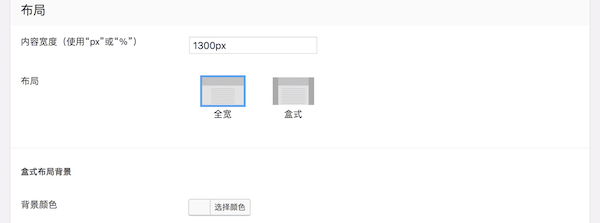
总体外观:这里可以设置网站的整体布局,包括宽度和展示模式。一共两种展示模式:全宽和盒式。
全宽就是网站全屏展示,而盒式是网站显示只占屏幕中间部分,两侧有边距。
设置为盒式的时候,需要定义盒子的宽度占比,比如全宽1300像素,盒子可以定义成1000像素,这样两边各有150像素的间距。
除此之外,这里还可以设置网站的整体背景、内容框显示样式、分隔线样式、幻灯片符号样式以及网站加载时的显示样式。
这里说一点,很多时候,网站设置保持默认即可,有了想法再来找对应的设置改,这样做更有效率。

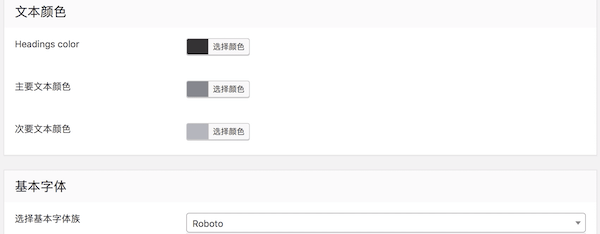
版面设计:这里主要设置网站内的字体样式,包括大小、颜色等方面。
网站的内容字体、导航栏字体、底部栏字体、面包屑导航字体、H标题的字体等均可在此处进行设置。

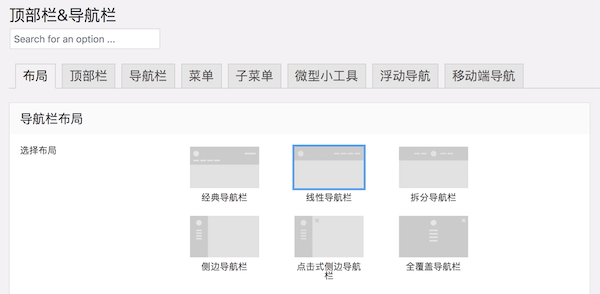
顶部栏&导航栏:这里可以对网站最上方的顶部栏和导航栏进行相关的设置。包括:布局、内容、样式的设置。
除此之外,还有对菜单导航方面的相关设置。

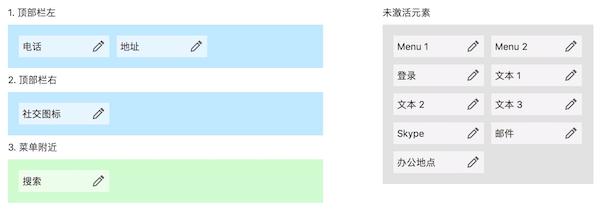
其中,顶部栏的内容,可以自行定义。把想要的元素,从右侧“未激活元素”用鼠标拖动到左侧的相关栏目里
即可,拖动完成后,可以点击打开,编辑里面的内容。

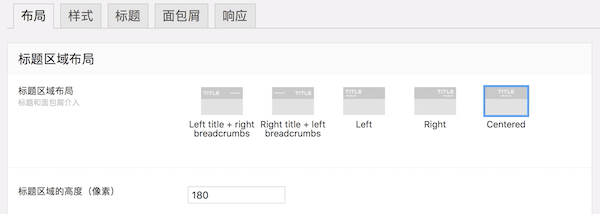
页面标题:这里是对页面标题区域进行设置的地方。可以设置标题区域的布局、高度等相关信息。
页面的标题区域就是一般页面的主导航栏与正文内容之间的那个区域,同时也是面包屑导航存在的那个区域,
这里也可以对面包屑导航进行相关设置。

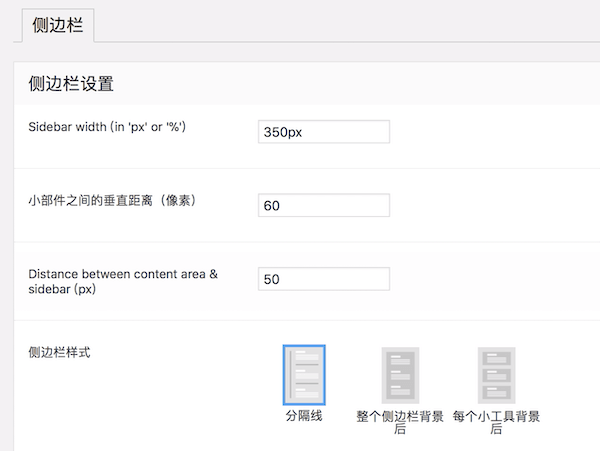
侧边栏:这里可以对网站的侧边栏进行相关的设置,包括侧边栏的宽度、样式、文本颜色等信息。
网站的侧边栏和底部内容是通过小工具进行添加的,下文中会有具体介绍使用方法。

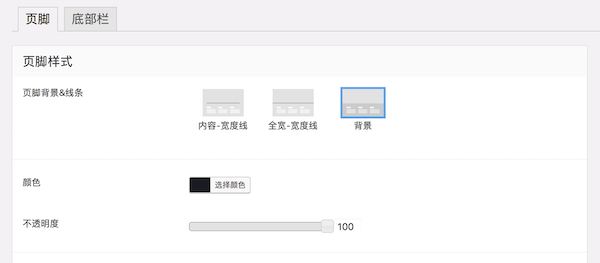
页脚&底部栏:这里是对网站底部区域进行设置的地方,包括页脚和底部栏两块区域。

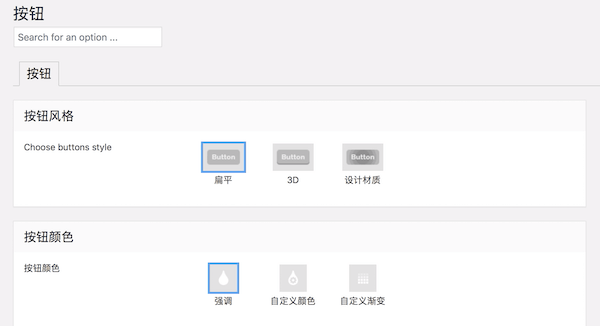
按钮:用来设置网站中出现的按钮的相关设置。包括按钮的样式、颜色等信息。
网站顶部的可点击社交符号也属于按钮。
按钮分为小按钮、中按钮、大按钮,均可设置。

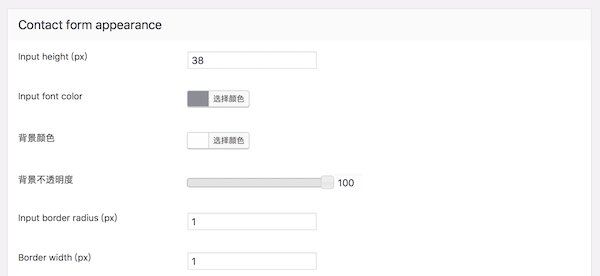
Contact forms:设置联系表单的地方,也就是我们在一些网站中看到的,可以留言提交的那个表单,
一般需要配合相关的插件才可以正常使用。另外,联系表单一般要用到域名邮箱,也叫企业邮箱,可
以免费注册:如何免费注册使用腾讯企业邮箱

除了联系表单,在线聊天也是比较常用的客户沟通方式,尤其是对于商城型网站。如果需要使用在线聊天功能,
可参阅此文进行添加:外贸建站如何注册使用Tidio在线聊天工具
分享按钮:用于设置分享功能的地方,方便读者分享你的网页到社交平台。这项功能对于社交平台SNS推广
比较重要,更多详情可查阅:外贸SNS推广是什么,社交媒体营销怎么做

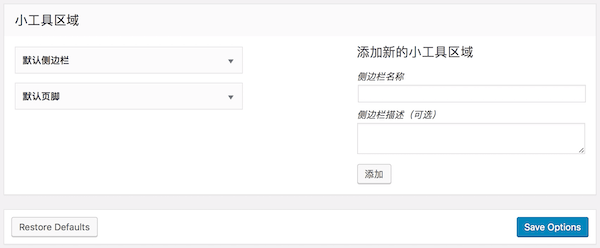
小工具区域:用来创建小工具区域的地方,注意是区域,而不是创建小工具。
打个比方,我们想在侧边栏加个导航,首先就得有一个侧边栏的小工具区域,然后才能把导航小工具放入其中,继而显示出相关内容。

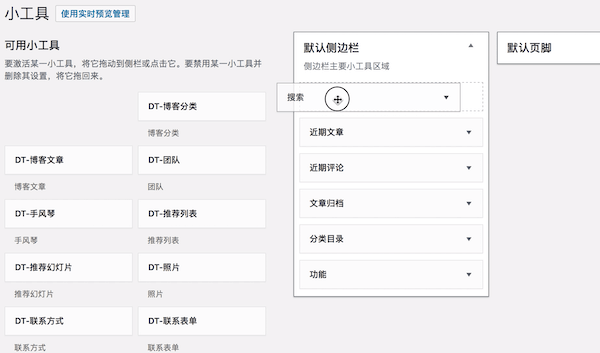
添加小工具到小工具区域的地方在“外观”中的“小工具”里:

通过鼠标拖拽可以把需要的小工具放入小工具区域,小工具的具体效果,大家可以自己一一尝试查看。
拖拽到默认侧边栏和默认页脚的小工具,就会在侧边栏和页脚显示出来,小工
具的具体内容都可以自行编辑设定,设置完成后保存即可。

The7主题对于网站的基本信息设置主要就是上面说的这些,剩下没说的文章类型、归档,基本上都是默
认设置的,没有多少改动的必要,如果感兴趣的话,可以自行查看尝试。
第7步:创建外贸网站的主要页面
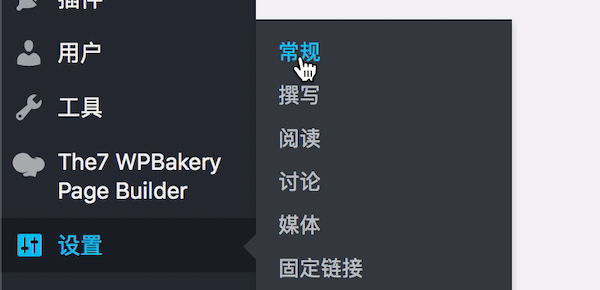
在创建页面之前,我们先要到后台“设置”里完成一些必要的设定。
主要是到“常规”里设置好确定使用的域名形式、网站名称、日期格式等信息。
然后到“固定连接”里设置好网站的链接形式,选择采用:example.com/sample-post/ 这种形式;
之所以选择这种链接形式,是因为对SEO可以起到帮助作用。

外贸网站的主要页面主要有Home、About us、Products等。
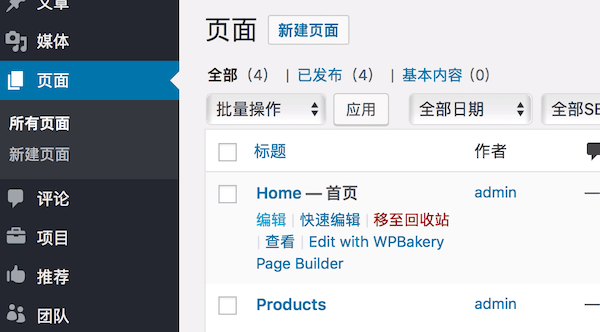
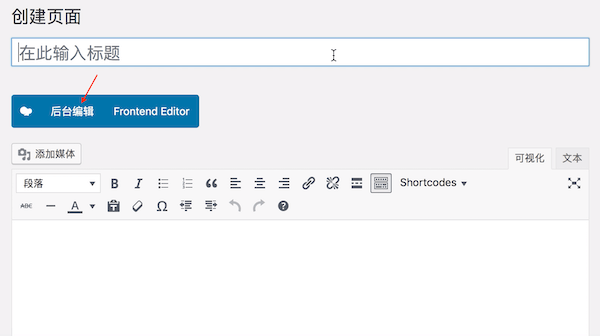
点击后台“页面”,然后继续点击“新建页面”即可开始创建新页面。
创建界面中,输入页面的标题后,点击右侧功能栏里“发布”按钮即可成功创建页面。
这时的页面只是个空白的页面,没有任何内容,需要进行编辑,这可以在创建页面时就编辑,也可以创建后编辑。
创建后的页面会显示在后台的“页面”里,点击具体页面下方的编辑按钮,即可对页面再次编辑。

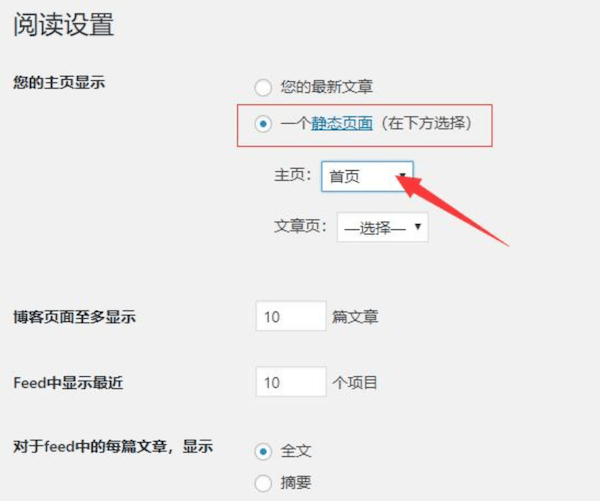
这里要注意一点,网站的首页Home不是你创建好了就是首页了,需要到后台“设置”中的“阅读”里设置为静态首页。

第8步:设置外贸网站的Banner图片
外贸网站的首页一般都是有Banner轮播大图的,这样子比较美观大气。
The7里面设置Banner图片是在后台的“幻灯片”里。

这里有一点建议,网站中肯定是要用到不少图片的,事先把需要用到的图片通过后台的“媒体”栏目上
传到网站里,后期可以直接调用,比较方便。另外,图片属性不要忘了填写,对SEO比较重要;其他
相关注意事项请查看:图片的相关注意事项
点击“幻灯片”下的“添加新的”,开始创建幻灯片;填写标题,然后在创建页面最下方添加具体的图片到幻灯片中。

设置完成后,发布即可。
这时,你会发现网站中还是没有显示Banner图片的,需要到具体页面里设置添加才会显示。
Banner图,一般都是添加到首页里的。
我们到后台的页面中找到首页,点击编辑,进入编辑界面。
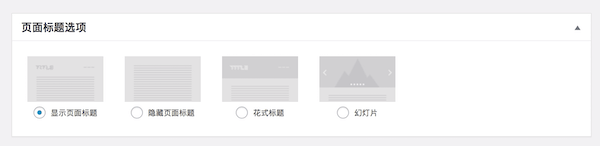
在界面的最下方,页面标题选项中,选择“幻灯片”,更新页面后,即可发现该页面上方会有Banner轮播图。

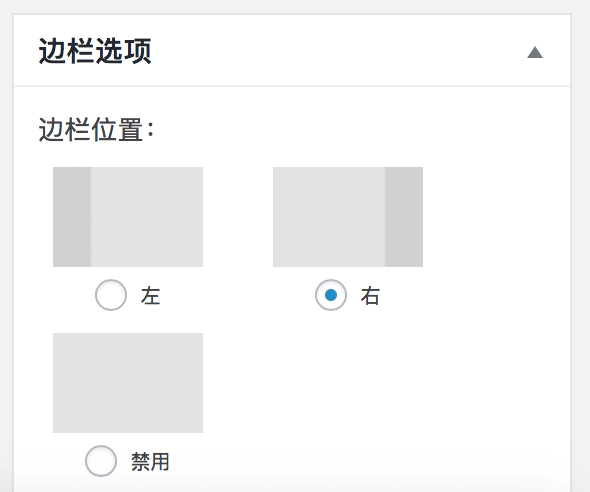
首页一般是不需要显示侧边栏的,可以在页面编辑界面右侧功能栏中选择“禁用”隐藏起来。

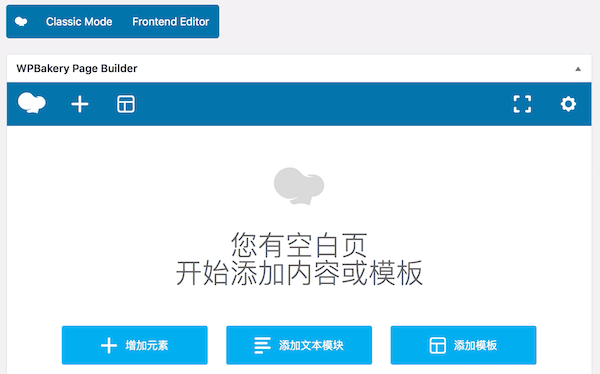
第9步:利用可视化编辑器设置页面内容
功能强大的可视化编辑器是对新手建站最大的保证,会打字即可建站。
可视化编辑器的工作原理就是,通过添加模块元素,完成页面的布局划分。比如,一个模块元素被划分
成三份,就意味着,网页中这个模块区域被划分成了3个小区域。
然后,在这些划分好的模块区域中,可以添加其他的功能元素,比如文本框(可以编辑、显示文字内容)。
以此方式编辑整个页面的内容。
此文中讨论的可视化编辑器属于后台编辑器,现在The7主题同样可以使用Elementor插件进行“即看即
所得”的前端编辑,具体使用方法可参阅:WordPress外贸建站教程,怎么用Astra+Elementor做网站
添加元素的方法是非常简单的,通过鼠标点击或者拖拽即可完成。

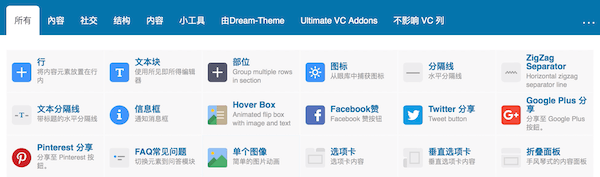
The7里面的元素很多,首先可以看到“行”,这个就是The7中用来划分页面格局的模块,其他的
元素基本上都是要放在“行”里面的。

点击后,页面中即会加载出一个完整的行,可以通过它的左上角按钮,把这个行进行自由划分,成为不同宽度的区域。

每个元素均有自己的作用和显示效果,均可自行设置,大家可以逐一测试,了解它们的功能。
第10步:导航菜单以及侧边栏和网站底部区域的内容设置
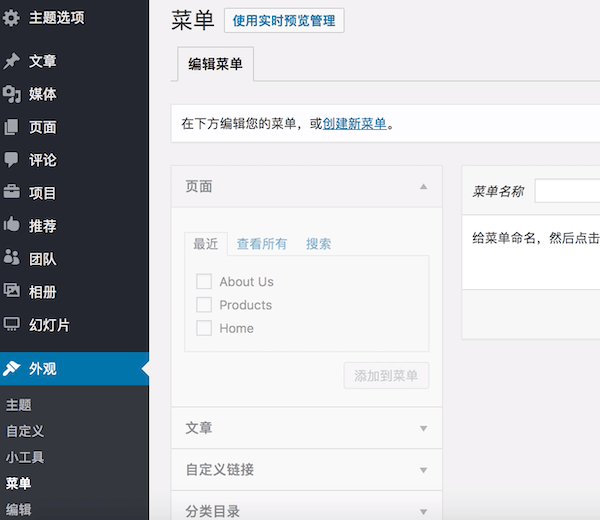
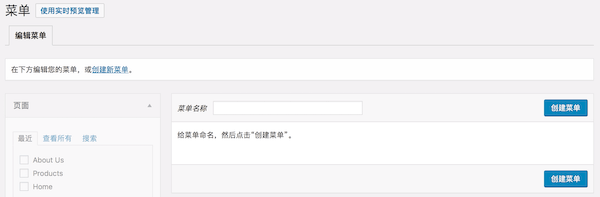
创建网站的导航菜单,我们得到后台“外观”中“菜单”里进行创建。

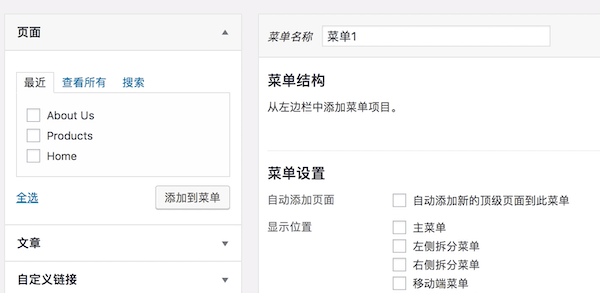
填写菜单名称,点击“创建菜单”按钮。

创建菜单后,通过左侧栏把主要页面加入菜单中,加入后的页面可以在菜单中进行拖拽调整位置。
在下方的菜单设置中,勾选主菜单,然后保存菜单,这样创建好的菜单就会成为位置的主导航菜单。

网站侧边栏和底部区域的内容是通过“小工具”进行添加的,上文“设置网站的基础信息”中已经说过方法。
第11步:建立产品系统
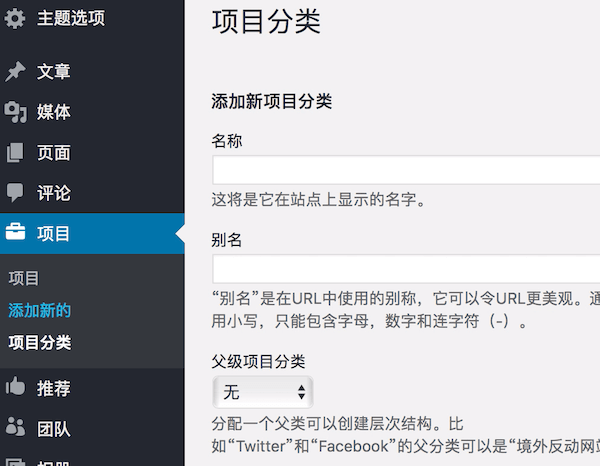
外贸网站一般展示产品都是这种形式:产品分类打开后可以看到这个分类中的具体产品。
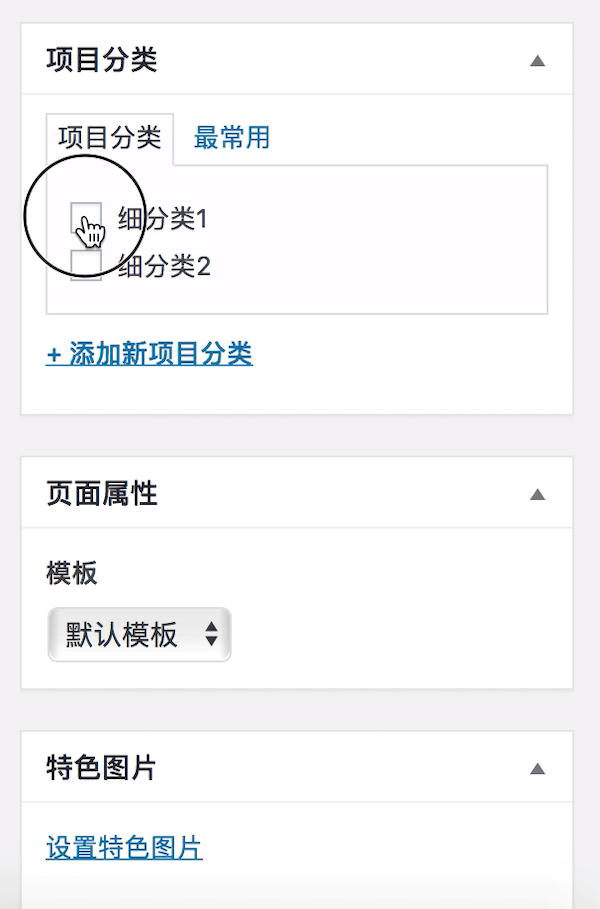
为了实现这个功能,我们需要在项目分类中添加产品分类,然后在页面中建立对应的产品分类页面,最后在项目中添加这个类目的具体产品。

产品分类页面中添加下图中的项目砌体元素,以此调用、显示类目下的具体产品,砌体元素设置中需要选择好对应的类目。

创建新页面时,一般默认显示普通编辑器状态,点击后台编辑,可切换到The7可视化编辑器。

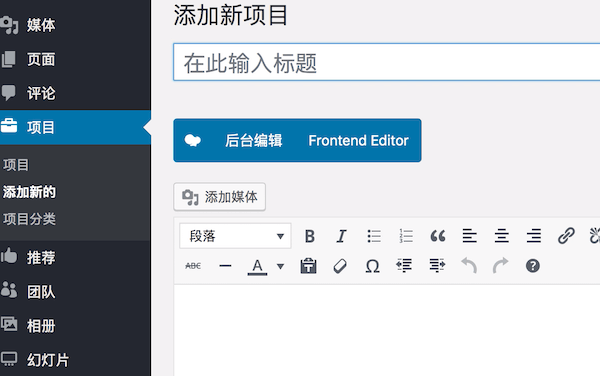
项目中可以创建新产品,一样可以使用可视化编辑器创建产品内容。

编辑界面的右边栏勾选隶属于的类别,另外设置一个特色图片,也就是产品封面图。

按以上步骤操作,发布的产品就会显示在对应的分类页面下了。
第12步:建立文章系统
外贸网站一般有个新闻页面或者博客页面,这是显示文章的地方。
我们需要先在页面里建立这个网页,然后类似于产品系统,通过元素调用这些文章。
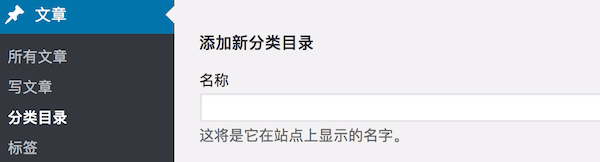
文章同样可以设置分类,除此之外还可以设置Tag标签,也是一种分类方式。
如果不设置分类的话,所有文章会默认归类于未分类。

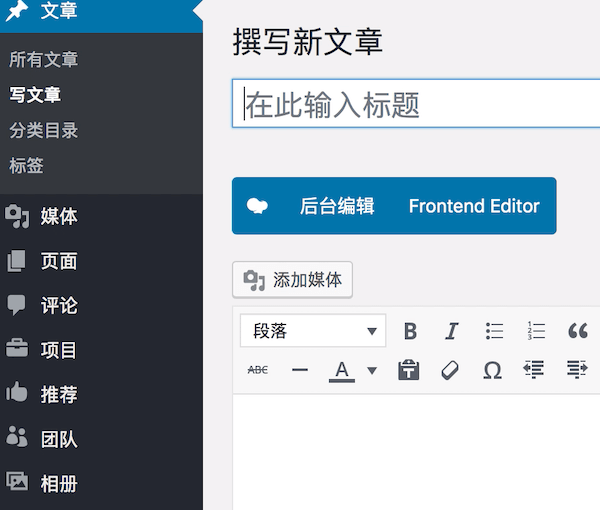
可以通过“写文章”创建新的文章,文章页面的编辑器使用默认的即可,因为文章一般就是有图片和文字组成,
不需要什么复杂的设计,也就不用切换到The7编辑器了。

新闻或者博客页面调用这些文章时,一般使用博客砌体元素。